使用场景
表单构建lyFormBuilder目前定位是实现表单的快速可视化开发。因此目前适用以下两个场景
场景一:可视化拖拽式开发表单,并把此表单作为一个vue的子组件
场景二:可视化拖拽式开发表单,想实现表单配置的同时并生成crud需要的前后台代码(后期会实现一键挂载同步数据库功能)
场景一
正常拖拽组件配置组件和表单属性即可,可忽略表单和组件中的crud属性(即不需要配置crud属性),完成时点击【导出代码】功能,即可自动生成场景一的弹窗组件代码
注意:弹窗组件中的API需要自己根据实际情况手动更改
场景二
表单和组件有组件/表单属性、事件属性和CRUD属性。其中CRUD属性就是生成CRUD代码需要的配置信息。如果此信息为空,则点击【导出代码】时,只能看到 场景一的弹窗组件代码。
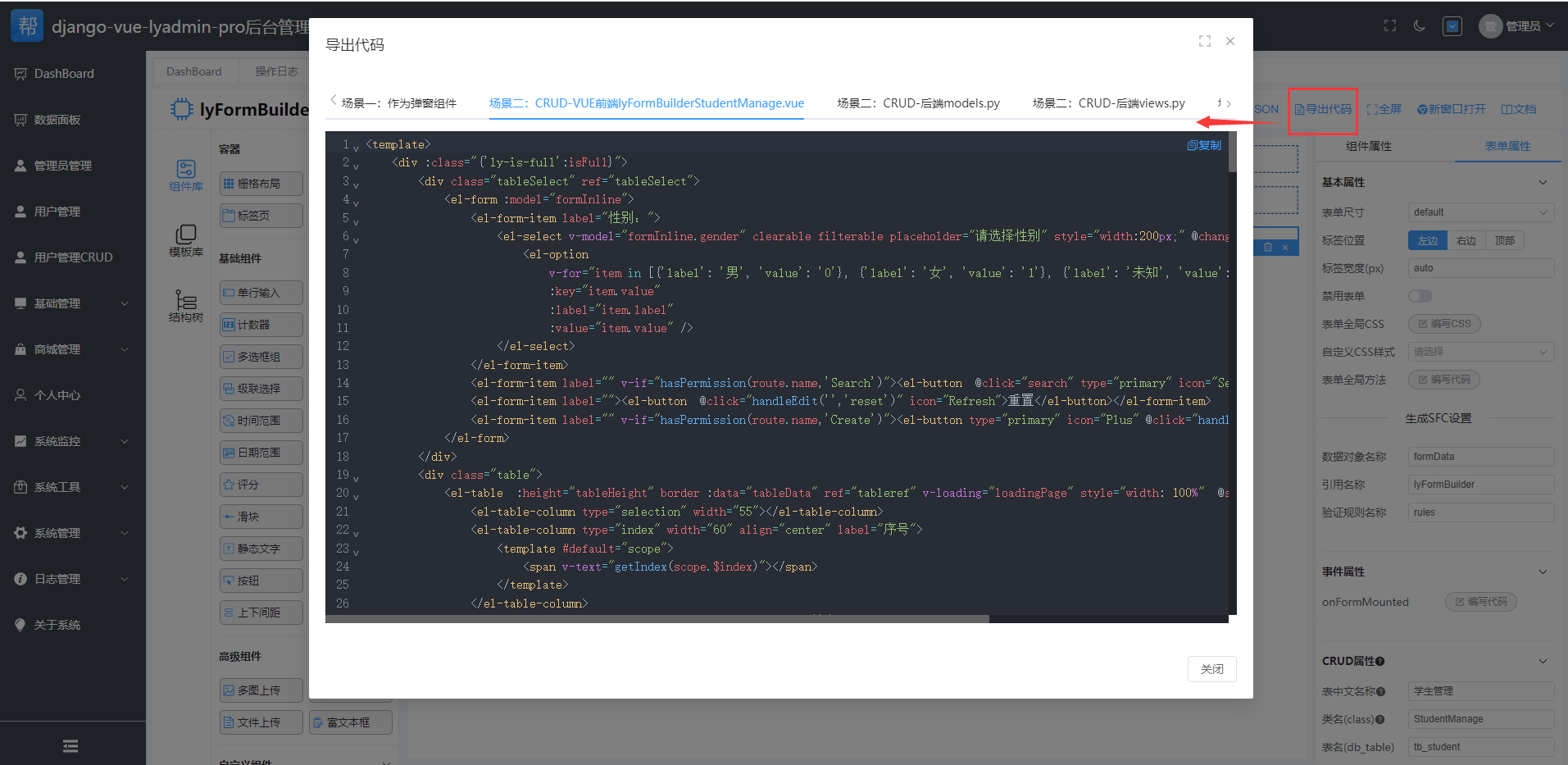
需要CRUD代码生成的需要再表单和组件中填写CRUD属性信息(根据功能实际情况填写)。填写好后点击【导出代码】时,就同时生成场景一和场景二的代码了。

关于自动生成文件问题
目前已实现表单构建自动生成代码到项目(与代码生成功能类似),中间无需接入新建文件。直接在界面选好配置后同步文件、数据库即可。
